

How to develop an eCommerce AMP
As of 2019, 52% of total internet users are browsing via mobile phones or similar small-screen devices. Statista recently announced (click here to read) this percentage is likely to increase beyond 80% in the coming 2 years. Therefore, eCommerce retailers are focused and looking towards improving mobile customer journeys and development functionality, website features and technology that is focused solely for mobile devices.
In this article, we explore why and how the Google AMP project was initially created, how eCommerce retailers can migrate towards this latest format of the web, and whether AMP is a good idea at all.
Contents Guide: (Click the link to skip to the section you’re looking for) – What does AMP mean? – What is the structure of an AMP? – How to build an AMP for eCommerce Websites – How to track eCommerce AMPs – Benefits of implementing an AMP – Common myths of an AMP
What is AMP?
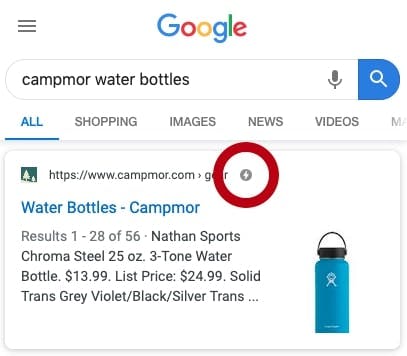
AMP stands for Accelerated Mobile Pages and is a website framework and format that allows for smooth, near-instant loading of content. It is likely you will have noticed the lightning icon next to particular pages listed in Google, indicating they are AMP-format pages. As well as speed, AMP was developed to focus the web industry on the growing requirement for device-agnostic customer experiences, moving away from fragmented mobile journeys.
Loading speeds are now more important than ever before – firstly, search engines like Google are including this performance and scoring as part of their ranking algorithms, meaning if your website is slower than others then it will rank lower, and therefore receive less traffic from organic listings in search engines. Google’s view on AMP remains favourably and AMP pages are seen to be ranked much higher on mobile devices by default. Secondly, website visitors are not happy to wait any longer than 3 seconds for a page to load – any retailer will be losing traffic if this is the case for them.

The AMP Structure
The structure and practice of implementing AMP are different for eCommerce retailers, essentially more complex but fundamentally more powerful.
To begin with, AMP was created and launched in 2016 for content such as blog articles, news pages and how-to guides. Before starting to migrate through to eCommerce application in 2017, first spotted on marketplace giant eBay.
Essentially, the AMP setup is relatively straight forward: where instead of having one HTML document for a page, there are two. The second file (where the AMP tags are installed) normally sits on a subdomain or subfolder on the domain. For example example.com/page and example.com/amp/page
The initial structure of AMP pages is made up of 3 parts: the HTML tags, Javascript to replace existing JS and AMP styling.
Build AMP for eCommerce
Every page type on an eCommerce website is not relevant for an AMP implementation, for example, smaller pages with not many large images such as the ‘Contact-us’ page or ‘FAQ’ page would not need transforming. However, page types like product categories or the homepage, are ideal for AMP implementation.
AMP relies on simple Javascript and CSS, making the on-page functionality available fairly restricted for the time being. The framework also disallows further more extensive Javascript, like iFrames not being allowed.
Although rewriting large areas of a website can be a daunting task, the AMP framework allows for functionality to be written relatively quickly. AMP will help you with the following areas when it comes to building product pages:
Product Image Gallery
Product Configuration
Add to Bag
Product data in Tabs
Star Ratings
Comments and Reviews
The ‘Getting Started’ guide on the AMP documentation website gives details and samples of Accelerated Mobile Page code, which can be useful when implementing. The topics cover installing a product page using the amp-bind component, product category pages including amp-form for the Site Search component and also checkout payments via Android & Apple Pay. Click here to read the ‘Getting Started’ guide.

Track Commerce AMP
Tracking accelerated mobile pages in 2019 should really be more advanced than it currently is. Tracking any eCommerce site is essential and critical to any retailer looking to understand customer behaviour. However, because of the JS restrictions in place, the only tracking tags allowed to fire on an AMP page is Google Analytics and official partners such as Adobe Analytics, Chartbeat and Quantcast.
Despite the restriction on tracking, the publishers and retailers who have implemented AMP have reported incredible performance gains, for example:
AMP pages are 4x faster, use 10x less data compared to non-AMP pages
On average AMP pages load in less than 1 second
90% of AMP publishers experience higher page CTRs (click-through-rates)
80% of AMP publishers experience higher ad viewability rates
The benefits of AMP for Commerce
Speed, speed, speed. By-design, the AMP framework is quicker than any other web format, it does this by changing the architecture of a web page and adding client-side caching through service workers. It is possible to improve speed even further by using the AMP CDN.
Speed leads to higher Google rankings, higher rankings lead to higher volumes of traffic, and higher volumes of traffic lead to higher revenue. SEO 101.
Additionally, the consumption of mobile web pages is only ever going to increase over time and the instant-loading of pages will promote visitors to return to your website in the future if their experience has been positive.
Common AMP myths debunked
AMP is owned by Google
False. The AMP project is headed-up by Google however the technology itself is open-source.
AMP is only for publishers or static pages
False. AMP functionality is growing monthly and will soon be a strong enough framework for advanced commerce features.
No eCommerce retailers have developed AMP pages
False. Check out these retailers and their eCommerce AMP implementations: Campmor, eBay, Carved and WeGo.
You cannot personalise AMP
False. Using the amp-access component from the AMP framework allows for displaying customised content for logged-in and known users.
5. Responsive is just as fast as AMP
Technically true. Yet typically this is incorrect, as 99% of responsive web pages are bloated with additional tracking tags, un-needed code and additional assets are loaded that inevitably slow load times down.
You can find more information about AMP, what features will be available soon and further resources on developing this technology here: https://amp.dev/
If you are not convinced that AMP pages are the right option for your eCommerce development schedule, then we suggest exploring Progressive Web App technology.
Why choose Remarkable Commerce?
Are you seeking professional assistance with your ecommerce strategies? We are a specialist eCommerce software vendor with a highly experienced team of developers. Established in 1999, our track record has proven that our expertise achieves outstanding commercial results as we work with some of the most prestigious names in the retail industry including Moss Bros, Jeff Banks and Style Library.
We work with the latest software and are always one step ahead with any upcoming marketing updates and developments. Luckily, we have several of the brightest sparks in the industry who take a flexible approach in fine-tuning to each respective business’ bespoke marketing requirements. Our reliability has consistently led to great feedback from our clients, who are impressed by how quickly our team respond to them and how efficient we are in making any changes that they require.
Visit our website and find out how our services could be of benefit to you!