

eCommerce Heat Map Tips
Heat Maps are as important as your analytics solution, they provide you with critical information about your website users. This article explains what types of heat mapping are available and how to use them to drive the conversion rate of your eCommerce website up.
What are heat Maps?

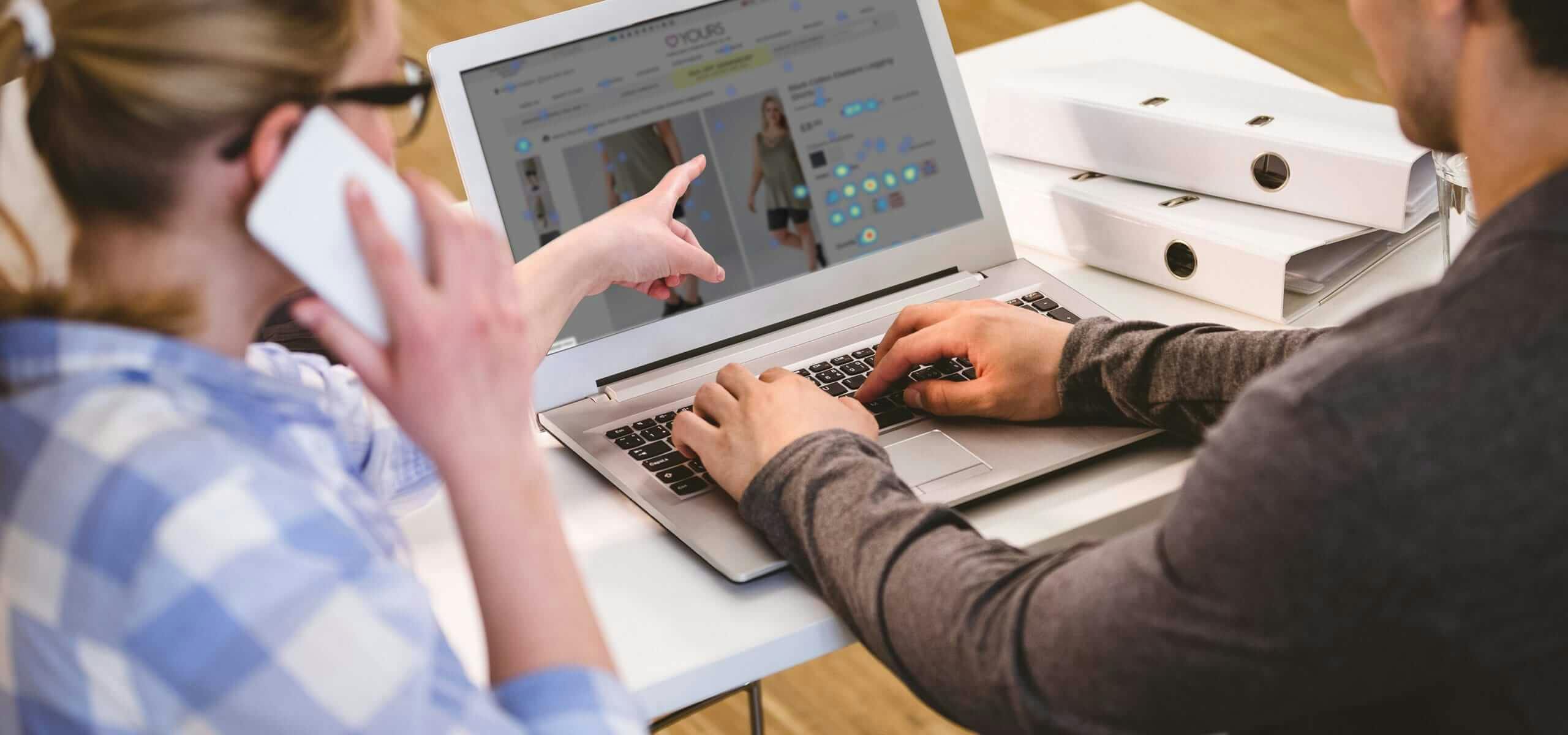
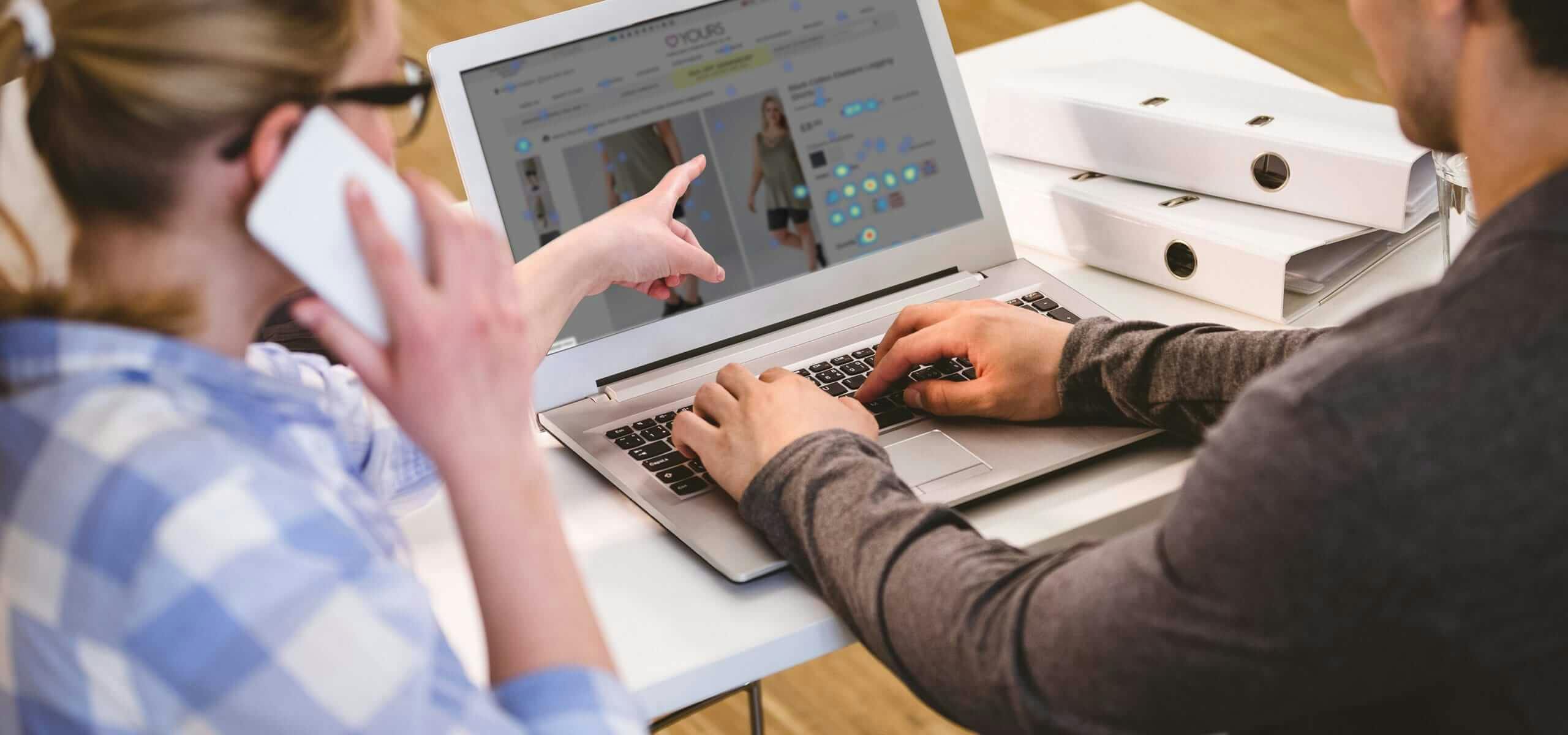
Heat maps are a colour visualisation of a user’s visit to a webpage, there are actually a number of different forms of heatmaps – these include mouse hover heatmaps, click heat maps, attention heat maps and scroll heat Maps.
Mouse hover heat maps track where users move their mouse to show where users are looking on the page using the hover of the mouse to track where the user is looking.
Click heat maps show where a user has clicked on a page, these tend to be colour coded with blue for fewer clicks and red for high click areas, they can also include the number of clicks on the area.
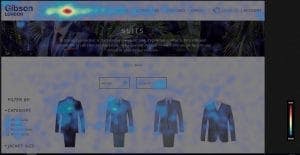
Attention & hover heat maps show where a user has moved around the screen by tracking where the mouse moves.
Scroll maps show how far a user scrolls down the page they tend to be colour coded and indicate a percentage of users that have got to that stage of the page.
Why are heat maps useful?
Heat maps can be a useful tool to help you understand your website traffic and optimise a web page accordingly. When a heat map is implemented on a page, it can be also used to test specific areas of the page – particularly useful in eCommerce when customer intent of abandoned sessions is often unknown.
A click heat map tool can be used to understand and test a few key areas, for example, text and banner links can be tested to see if they are being clicked on and their whereabouts within a graphic a user is clicking. Plus, you can also see where users are being distracted by potentially irrelevant parts of the webpage. Finally, missing content on a page can be identified where users are focusing on a small area of content and heavily interacting. All of this data gives a clear indication of the user’s intent and satisfaction with a page.
Scroll map heat maps show how far a user scrolls down your page, this allows the checking of where information appears in relation to the page fold. Checking these areas of your page helps to prioritise the location of the information on your page, it is important to not let a user think your page finishes earlier than it actually does.
Sample Enough Data
Click maps with a sample size of under 2,000 users are not fully representative, we suggest only data with a larger sample than this should be reviewed.
One of the biggest difficulties with heat maps, especially within eCommerce, is the lack insight of knowing what the user is thinking, so while you can identify that users are clicking on a specific area the heat maps are a trace of where a user has been, you can’t ask them why they clicked there or what they were looking for. Often, the heatmaps themselves can raise more questions rather than answer them.
3 Heat Map Top Tips
Use Hover Maps
Another form of “intention” data can be gathered from hover maps – these tracks where a user is looking at the site, however, have been discredited in some studies* as the percentage of people looking where their mouse was pointing was quite a low suggesting that people don’t always point their mouse at what they are looking at. A major reason for this is due to responsive web pages meaning users don’t see the same thing, as they have different aspect ratios depending on their monitor size. Also, dynamic content interferes with what displays on the heatmap as some users may have used the content and others have not.
Learn the right information from your heatmaps
When analysing heatmaps we can determine how to prioritise elements of a page using scroll maps, identify any elements of the design that are distracting the user from the page’s intended purpose, rectify any links that are competing against each other and remove heat maps' imagery conversion distractions. We can also add further information where a user looks like they are searching for further information by clicking on non-reactive existing text. All of this data allows for fewer barriers in the way of a conversion.
Implement Recommended Changes
Heatmaps are also useful when used in association with other forms of user tracking including user recording, user testing and data analytics. When a problem like a dead link is found you can remove it or add in additional links where users are expecting them. The best way to implement changes based on user data is to run a series of A/B tests, this ensures the visual assessment you make of the users actually matches the way that they behave.
Why choose Remarkable Commerce?
Heat mapping and insight analysis have a huge part to play in helping retailers to analyse their visitors and improve their eCommerce journey. At Remarkable Commerce we carry out heat mapping as part of our marketing services and feel the process has greatly contributed to our client's success. If you are interested in learning more please feel free to get in touch.
*According to research by Dr Anne Aula, Senior User Experience Researcher at Google, 2010, that concluded that only 6% of people showed some vertical correlation between mouse movement and eye tracking 19% of people showed some horizontal correlation between mouse movement and eye tracking and 10% hovered over a link and then continued to read around the page looking at other things.